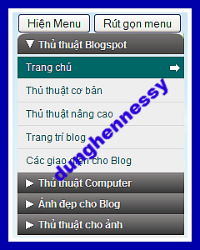
Thủ thuật này cũng giống như Kiểu 1 (Xem TẠI ĐÂY). Menu chính sẽ xổ xuống các menu phụ khi bạn click chuột vào nó, click vào lần nữa sẽ rút gọn menu lên... Ngoài ra, trên đầu menu còn có 2 tab "hiện hết menu" để bạn tiện sử dụng và tab "Rút gọn menu" để bạn đóng menu lại cho gọn khi hết sử dụng...
Thủ thuật này cũng khá đơn giản, bạn chỉ cần đăng nhập vào Blog > Chọn Thiết kế > Thêm tiện ích HTML rồi dán đoạn code phía dưới vào.
<script type="text/javascript" src="http://dl.dropbox.com/u/66348944/dunghennessy/menudoc-menucon/sdmenu.js"></script>
<script type="text/javascript">
window.onload = function() {
myMenu = new SDMenu("my_menu");
myMenu.init();
};
</script>
<link rel="stylesheet" type="text/css" href="http://bloggiaovienthaibinh.110mb.com/sdmenu/sdmenu/sdmenu.css" />
<form action="#" style="font-family: sans-serif; font-size: .8em" onsubmit="return false">
<input type="button" value="Hiện Menu" onclick="myMenu.expandAll()" />
<input type="button" value="Rút gọn menu" onclick="myMenu.collapseAll()" />
</form>
<div style="float: left" id="my_menu" class="sdmenu">
<div>
<span>Tên menu chính 1</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
<a href="#">Tên menu phụ 4</a>
<a href="#">Tên menu phụ 5</a>
</div>
<div>
<span>Tên menu chính 2</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
<a href="#">Tên menu phụ 4</a>
</div>
<div class="collapsed">
<span>Tên menu chính 3</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
</div>
<div>
<span>Tên menu chính 4</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
<a href="#">Tên menu phụ 4</a>
<a href="#">Tên menu phụ 5</a>
</div>
</div>
<script type="text/javascript">
window.onload = function() {
myMenu = new SDMenu("my_menu");
myMenu.init();
};
</script>
<link rel="stylesheet" type="text/css" href="http://bloggiaovienthaibinh.110mb.com/sdmenu/sdmenu/sdmenu.css" />
<form action="#" style="font-family: sans-serif; font-size: .8em" onsubmit="return false">
<input type="button" value="Hiện Menu" onclick="myMenu.expandAll()" />
<input type="button" value="Rút gọn menu" onclick="myMenu.collapseAll()" />
</form>
<div style="float: left" id="my_menu" class="sdmenu">
<div>
<span>Tên menu chính 1</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
<a href="#">Tên menu phụ 4</a>
<a href="#">Tên menu phụ 5</a>
</div>
<div>
<span>Tên menu chính 2</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
<a href="#">Tên menu phụ 4</a>
</div>
<div class="collapsed">
<span>Tên menu chính 3</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
</div>
<div>
<span>Tên menu chính 4</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<a href="#">Tên menu phụ 3</a>
<a href="#">Tên menu phụ 4</a>
<a href="#">Tên menu phụ 5</a>
</div>
</div>
Bây giờ, bạn cần thay đổi tên menu chính và phụ, thay dấu "#" là các địa chỉ link mình cần liên kết đến và bấm Lưu lại là xong.
Mở rộng thêm:
Nếu muốn thêm menu phụ thì bạn copy đoạn code này:
<a href="#">Tên menu phụ 1</a>
Dán tiếp xuống phía dưới Menu chính nào mà mình muốn thêm.
Còn muốn thêm một menu chính thì bạn copy đoạn code này:
<div>
<span>Tên menu chính 2</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
<span>Tên menu chính 2</span>
<a href="#">Tên menu phụ 1</a>
<a href="#">Tên menu phụ 2</a>
</div>
Dán trên thẻ </div> cuối cùng.
Chúc các bạn thành công!!!





{ 0 nhận xét... read them below or add one }
Đăng nhận xét