 Chắc hẳn một khi blogspot của bạn đã phát triển ổn định và có một chỗ đứng nhất định trong cộng đồng, hơn nữa bạn không có nhiều thời gian để viết bài trong khi bạn vẫn muốn duy trì bài viết đều đặn cho blogspot của mình; bạn sẽ nghĩ đến việc tìm cộng tác viên viết bài cho bạn. Từ nhu cầu này, nảy sinh việc cần phải gắn tem bài đang chờ duyệt (Pending Post Stamp) cho bài viết mới của cộng tác viên. Thủ thuật này mình viết theo yêu cầu của bạn Minh Quân tại trang ICTSOFT.
Chắc hẳn một khi blogspot của bạn đã phát triển ổn định và có một chỗ đứng nhất định trong cộng đồng, hơn nữa bạn không có nhiều thời gian để viết bài trong khi bạn vẫn muốn duy trì bài viết đều đặn cho blogspot của mình; bạn sẽ nghĩ đến việc tìm cộng tác viên viết bài cho bạn. Từ nhu cầu này, nảy sinh việc cần phải gắn tem bài đang chờ duyệt (Pending Post Stamp) cho bài viết mới của cộng tác viên. Thủ thuật này mình viết theo yêu cầu của bạn Minh Quân tại trang ICTSOFT. Tính năng của thủ thuật này là gắn tem Bài này đang chờ duyệt cho bất kỳ một bài viết nào đó của cộng tác viên, theo đó các bài được gắn tem khi được hiển thị ở trang index (trang chủ, trang nhãn và trang lưu trữ) sẽ được nhìn thấy song không thể click vào link dẫn đến nội dung bài viết. Trong trường hợp blogspot của bạn có gắn tiện ích Bài viết mới nhất (hoặc link bài viết xuất hiện trên kết quả các công cụ tìm kiếm) thì một khi link bài viết được click vẫn không thể nhìn thấy nội dung bài viết (bởi một lý do là bài viết đang được admin kiểm duyệt trước khi xuất bản chính thức); tuy nhiên bạn đọc vẫn có thể chém gió tại phần Comments của bài viết này. Định dạng này sẽ tạo sự thú vị cho trang bài viết đang được duyệt, theo đó người đọc có thể bàn tán, đưa ra quan điểm, ý kiến, cảm nghĩ của mình về bài viết sắp được xuất bản chính thức.
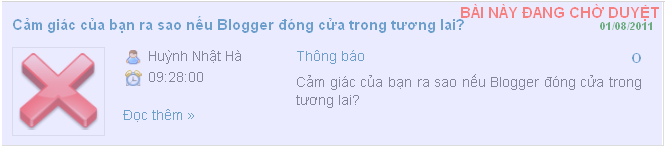
Xem Demo 1 và Demo 2.

Để thực hiện thủ thuật này, bạn hãy thực hiện như sau:
Bước 1. Đăng nhập Blogger, vào Design >> Edit Template, chọn Expand Widget Templates (mở rộng mẫu tiện ích). Tìm đến dòng <b:include data='post' name='post'/> và thay nó bằng đoạn code bên dưới:
<b:if cond='data:blog.pageType != "item"'>Ở đoạn code trên bạn cần thay URL cho bài viết đang chờ duyệt.
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt"'>
<div class='pendingpost-stamp'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<b:include data='post' name='post'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt"'>
<div class='pendingpost-message'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<div style='display:none'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
</b:if>
Bước 2. Đặt code CSS bên dưới vào trước dòng ]]></b:skin>.
.pendingpost-stamp {Đoạn code CSS này giúp vô hiệu hóa link ở các kiểu trang index (không thể click vào tiêu đề bài viết). Bạn có thể tùy biến CSS theo các chú thích ở trên.
z-index: 200;
width: 550px; // chỉnh chiều rộng tương thích với phần Main
height: 150px;
position: absolute;
color:#ed0000; // màu chữ của dòng tem thông báo ở kiểu trang index
text-align: right;
font: bold 15px Arial;
background:#d7d7ff;
opacity: 0.5;
filter: alpha(opacity=50);
margin:0;
padding:2px;
}
.pendingpost-message {
float:center;
color: #2B65EC; // màu chữ của dòng thông báo ở kiểu trang item
font: bold 15px Arial;
text-align:center
}
Sau đó lưu Template là xong.
Trong trường hợp bạn cần dán tem cho một số bài viết đang chờ duyệt thì sử dụng code ở Bước 2 theo kiểu như sau:
<b:if cond='data:blog.pageType != "item"'>Bạn cần thay các URL cho các bài viết đang chờ duyệt tương ứng nhé. Lưu ý một khi bất kỳ bài viết nào đó đã được bạn duyệt rồi thì bạn chỉ cần xóa URL của bài viết đang được duyệt ấy ra khỏi code thủ thuật hoặc làm ngược lại các bước trên để trở về trạng thái bình thường. Thủ thuật này không dùng Javascript nên rất nhẹ nhàng. Nếu bạn gặp khó khăn trong việc cài đặt, xin vui lòng để lại lời nhắn dưới đây.
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt 1"'>
<div class='pendingpost-stamp'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<b:include data='post' name='post'/>
<b:else/>
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt 2"'>
<div class='pendingpost-stamp'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<b:include data='post' name='post'/>
<b:else/>
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt 3"'>
<div class='pendingpost-stamp'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<b:include data='post' name='post'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if> </b:if> </b:if>
<b:else/>
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt 1"'>
<div class='pendingpost-message'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<div style='display:none'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt 2"'>
<div class='pendingpost-message'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<div style='display:none'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:if cond='data:post.url == "URL_bài viết đang chờ duyệt 3"'>
<div class='pendingpost-message'>BÀI NÀY ĐANG CHỜ DUYỆT</div>
<div style='display:none'>
<b:include data='post' name='post'/>
</div>
<b:else/>
<b:include data='post' name='post'/>
</b:if></b:if></b:if>
</b:if>
 Blogger dự định sẽ đóng cửa vào ngày ... tháng ... năm ... nếu ... Cảm giác của bạn ra sao nếu Blogger đóng cửa trong tương lai?
Blogger dự định sẽ đóng cửa vào ngày ... tháng ... năm ... nếu ... Cảm giác của bạn ra sao nếu Blogger đóng cửa trong tương lai? Thủ thuật này được viết theo
Thủ thuật này được viết theo  Đây là một tiêu đề
Đây là một tiêu đề Đây là một tiêu đề
Đây là một tiêu đề







 Bạn muốn chung sức cùng
Bạn muốn chung sức cùng  Trong cấu trúc bố cục XML của Blogger Template, có nhiều thẻ khác nhau bạn có thể sử dụng để gộp các mảng dữ liệu riêng biệt trong Template. Tất cả chúng được định dạng là <data:name/> hoặc <data:name1.name2/>, trong đó name là tên của mảng dữ liệu riêng biệt mà bạn muốn sử dụng. Trong ví dụ name1.name2, thì name2 là một hạng mục riêng trong một bộ dữ liệu được gọi là name1, ví dụ trong thẻ <data:post.body/> thì body là phần nói về thân chứa của bài viết.
Trong cấu trúc bố cục XML của Blogger Template, có nhiều thẻ khác nhau bạn có thể sử dụng để gộp các mảng dữ liệu riêng biệt trong Template. Tất cả chúng được định dạng là <data:name/> hoặc <data:name1.name2/>, trong đó name là tên của mảng dữ liệu riêng biệt mà bạn muốn sử dụng. Trong ví dụ name1.name2, thì name2 là một hạng mục riêng trong một bộ dữ liệu được gọi là name1, ví dụ trong thẻ <data:post.body/> thì body là phần nói về thân chứa của bài viết.


 Kể từ khi
Kể từ khi  Nếu bạn muốn website/webblog của mình có một thứ hạng cao trên các trang kết quả công cụ tìm kiếm (SERPs), bạn hãy chắc chắn rằng trang web của bạn đã được tối ưu hóa, trong đó URL là một yếu tố không thể thiếu. Tại sao phải tối ưu hóa URL? Nguyên do đầu tiên phải tối ưu hóa URL đó là sẽ giúp bạn tăng thứ hạng trên bảng SERPs, kế đến là khi người dùng đọc được URL của bạn, tỷ lệ nhấp chuột sẽ cao hơn và cuối cùng một khi URL được tối ưu hóa, người dùng có thể nhớ và gõ lại URL đó nếu họ muốn quay trở lại.
Nếu bạn muốn website/webblog của mình có một thứ hạng cao trên các trang kết quả công cụ tìm kiếm (SERPs), bạn hãy chắc chắn rằng trang web của bạn đã được tối ưu hóa, trong đó URL là một yếu tố không thể thiếu. Tại sao phải tối ưu hóa URL? Nguyên do đầu tiên phải tối ưu hóa URL đó là sẽ giúp bạn tăng thứ hạng trên bảng SERPs, kế đến là khi người dùng đọc được URL của bạn, tỷ lệ nhấp chuột sẽ cao hơn và cuối cùng một khi URL được tối ưu hóa, người dùng có thể nhớ và gõ lại URL đó nếu họ muốn quay trở lại.

















