Thủ thuật sau đây sẽ giúp bạn tùy biến về mầu sắc cho các tag và thêm thuộc tính title hiển thị số bài viết trong nhãn, thay cho cho tính năng mặc định hiển thị số bài viết bên cạnh label.
Trước khi cài đặt bạn hãy xem hình minh họa bên dưới.
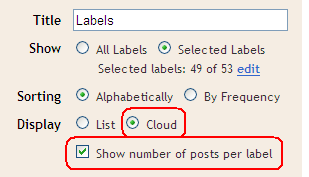
Bước 1. Đăng nhập Blogger, vào Design >> Page Elements. Nếu blogspot của bạn chưa có tiện ích Nhãn thì thêm một tiện ích như vậy trên phần sidebar. Lưu ý cho tiện ích hiển thị dưới dạng Cloud và chọn Show number of posts per label.
Bước 2. Vào Edit HTML, chọn Expand Widget Templates. Đặt đoạn code CSS sau đây vào trước thẻ ]]></b:skin>.
/* Label Cloud */
.cloud-label-widget-content {
text-align:center;
font-weight: bold;
}
.cloud-label-widget-content span {
padding: 0 0 0 5px;
}
.label-size-1 a {color: #8b8989; font-size: 11px;}
.label-size-2 a {color: #000000; font-size: 13px;}
.label-size-3 a {color: #ac58fa; font-size: 15px;}
.label-size-4 a {color: #dccdc; font-size: 16px;}
.label-size-5 a {color: #0101df; font-size: 19px;}
.cloud-label-widget-content {
text-align:center;
font-weight: bold;
}
.cloud-label-widget-content span {
padding: 0 0 0 5px;
}
.label-size-1 a {color: #8b8989; font-size: 11px;}
.label-size-2 a {color: #000000; font-size: 13px;}
.label-size-3 a {color: #ac58fa; font-size: 15px;}
.label-size-4 a {color: #dccdc; font-size: 16px;}
.label-size-5 a {color: #0101df; font-size: 19px;}
Bước 3. Tìm đến đoạn code như bên dưới.
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
Thay phần code được đánh dấu màu đỏ bằng đoạn code
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<b:if cond='data:showFreqNumbers'>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.count + " bài viết trong nhãn " + data:label.name'><data:label.name/></a>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
</b:if>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<b:if cond='data:showFreqNumbers'>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.count + " bài viết trong nhãn " + data:label.name'><data:label.name/></a>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
</b:if>
Lưu Template là OK.






{ 0 nhận xét... read them below or add one }
Đăng nhận xét